במדריך זה לפוטושופ, נוסיף את טקסט מציין המיקום לתבנית הכריכה שלנו לפייסבוק. טקסט זה יהיה שם העסק, סוג העסק, קו התג, השירותים הניתנים על ידי העסק של הלקוח שלך וקריאה לפעולה. פתח את קובץ הפרוייקט שלך ב- Photoshop.
הוסף טקסט
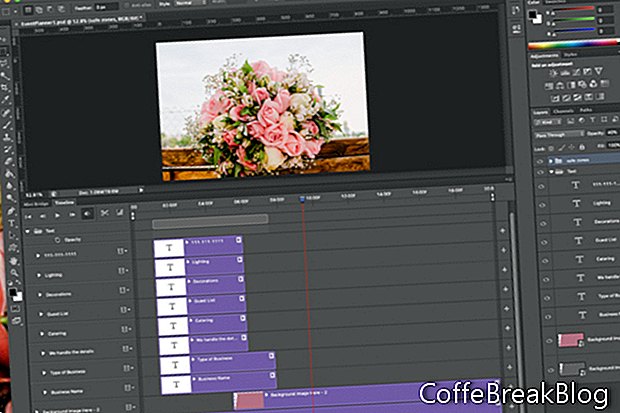
נוסיף את שתי שכבות הטקסט הראשונות, וניישר כל שורת טקסט כ -110 פיקסלים מהקצה השמאלי של המסך. זה אמור להבטיח שהטקסט נמצא באזור הבטוח של 640 x 360 פיקסלים (ראה צילום מסך) בסמארטפון. בואו נוסיף את שם העסק בשכבה אחת ואת סוג העסק בשכבה שנייה. נשים את שתי שכבות הטקסט בקבוצת שכבות חדשה שתחזיק את כל שכבות הטקסט שלנו (ראו צילום מסך).
- לחץ על סמל הקבוצה החדשה בתחתית החלונית 'שכבות' ונתן שם לקבוצה זו טקסט.
- בחרו בכלי סוג אופקי ובחרו צבע מותאם אישית לטקסט שלכם. בחר את הגופן והגדר את גודל הגופן ל 24 נק '.
- צייר תיבת טקסט המתחילה כ -110 פיקסלים משמאל ו -90 פיקסלים בראש המסך כדי להתחיל בשכבת הטקסט והסוג הראשון שלך שם עסק (ראה צילום מסך). טקסט מציין מיקום זה יוחלף בשם העסק של הלקוח שלך.
- למקרה ושם העסק של הלקוח ארוך, בואו נהפוך את תיבת הטקסט לרחבה מעט יותר. גרור את הקצה הימני של תיבת הטקסט בערך למרכז המסך.
- חזור על השלבים הקודמים כדי להוסיף שכבת טקסט שנייה מתחת לראשונה. סוג סוג של עסק כטקסט מציין המיקום.
שתי שורות טקסט אלה ישמשו בחלק הראשון של הסרטון. כעת נוסיף את הטקסט שיופיע בחלקו האחרון של הסרטון (ראה צילום מסך). טקסט זה יפרט את קו התיוג, סוג השירותים המוצעים על ידי העסק וקריאה לפעולה. מכיוון שטקסט זה יופיע באותה מיקום של שתי שורות הטקסט הראשונות, בואו נכבה את החשיפה לשתי שכבות הטקסט הראשונות, על ידי לחיצה על סמל העין בחלונית Layers.
לשורת הטקסט העליונה, נוסיף קו תג כמו קו התג שלך כאן.
- כאשר גודל הגופן עדיין מוגדר ל- 24 נק ', הוסף את קו התווית באותה המיקום שהוספת את שם החברה.
לרשימת השירותים, הבה נקטין את גודל הגופן ל 18 נק '. אנו גם נטמע בשורות טקסט אלה כ 20 פיקסלים.
- הוסף ארבע שכבות טקסט, שכל אחת מהן נקראת שירות או מספר מוצר. זכור שזה טקסט מציין מקום בלבד ויוחלף.
שירות או מוצר 1
שירות או מוצר 2
שירות או מוצר 3
שירות או מוצר 4
לבסוף נוסיף את הקריאה לפעולה. זה יכול להיות מספר טלפון, כתובת אתר או פשוט בקר באתר שלנו.
- הגדל את גודל הגופן בחזרה ל -24 נק 'והקלד את הקריאה לפעולה בערך 110 מהקצה השמאלי של המסך.
לוח ציר הזמן
בואו נפתח את החלונית ציר זמן. הדרכות רבות מציעות לעבור לסביבת העבודה Motion אך אני מעדיף להישאר בסביבת העבודה Essentials ופשוט לפתוח את החלונית ציר זמן. אם חלונית ציר הזמן אינה גלויה, לחץ על חלון - ציר זמן. אתה אמור לראות חלונית ציר זמן ריקה.
- בחלונית ציר הזמן (ראה צילום מסך), קבע את לחצן התפריט המרכזי ל צור ציר זמן של וידאו ולחץ על כפתור התפריט.
תוכלו לראות את הרצועות בחלונית ציר הזמן עבור שכבות הגרפיקה והטקסט של מצייני המיקום שלנו. כברירת מחדל, משך הסרטון הכולל הוא רק 5 שניות. על כיסוי הווידיאו בפייסבוק להיות 20 עד 90 שניות. לכן עלינו להרחיב את שתי הרצועות התחתונות ל 20 שניות (ראה צילום מסך).
- לחץ על הקצה הימני של הרצועה התחתונה וגרור את הקצה ל 20 שניות על ציר הזמן. צפו בחלון הטיפים הצף, המציג את הסוף ומשך המסלול.
- חזור על השלב הקודם עבור הרצועה השנייה.
שמור את העבודה שלך. במדריך הבא, נתחיל להנפיש את האלמנטים העיצוביים.
חזרה | הבא
זכויות יוצרים 2018 Adobe Systems Incorporated. כל הזכויות שמורות. צילומי מסך של מוצרי אדובי הודפסו מחדש עם אישור של Adobe Systems Incorporated. Adobe, Photoshop היא / היא [a] סימן מסחרי רשום או סימן מסחרי של Adobe Systems Incorporated בארצות הברית ו / או במדינות אחרות.
הוראות וידאו: פוטושופ CC CS6 - חלק 9 - איך לערוך וידאו בתוך פוטושופ? (אַפּרִיל 2024).