אתר האינטרנט הראשון היה פשוט ובלתי מחמיר. התוכן היה רשימת קישורים לדפים אחרים עם קישורים נוספים. כל הטקסט. אין תוספות. אין הסחות דעת.

ככל שהחומרה הפכה להיות חזקה יותר ותוכנה מתוחכמת יותר, דפדפן האינטרנט המשיך בקצב. מתכנתים ברשת ביטלו את הקוד. מעצבים גרפיים הוסיפו את הצבע הוויזואלי ואת הערעור. דפי אינטרנט נותרו סטטיים אך היצירתיות פרחה.
אנשים רצו יותר. בתגובה הפכו אתרים דינמיים וכבדים עם טקסט ומידע קישורים.
בשנת 1995 אירעה משמרת. שיקולים אסתטיים הפכו משניים לשימושיות ופונקציונליות. המילים "חווית משתמש" החלו לזמזם סביב מעגלים טכניים. כיום זהו באז הזרם המרכזי לעסקים, בלוגרים, מנהלי אתרים, סוכנויות יצירה ומשווקים דיגיטליים.
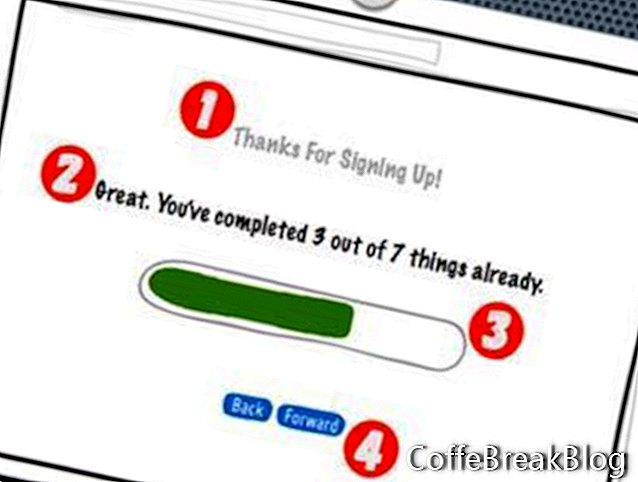
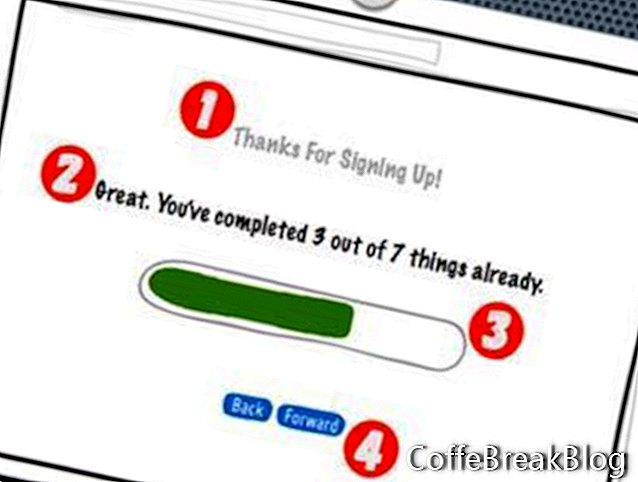
עיצוב חוויית משתמש (UXD) הוא תהליך של שיפור האינטראקציות של אנשים עם אתר באמצעות נגישות מועילה ושימושיות. עשה יותר, התכוון ליותר אבל הראה פחות דגם זה הוא רישום מחוספס של דף אינטרנט שנוצר על ידי מעצב UX. על פני השטח זה עושה דבר אחד ודבר אחד בלבד. זה אומר למבקר שהעסקה שלהם עדיין נמשכת.

בדיקה מדוקדקת יותר מגלה עוד כמה אלמנטים שנועדו להשפיע על תפיסת התנהגותם של האורחים.
• 1: תודה פשוטה זו מכירה את המבקר.
• 2: זהו אגודלים טקסטואליים מעודדים המצביעים למשתמש שהוא מצליח.
• 3: עם מסכים ניידים קטנים חשובים רמזים חזותיים. סרגל ההתקדמות הוא סמלי ועם זאת המסר שלו ברור.
• 4: הלחצן אחורה וקדימה מעניק למשתמש בחירה ושליטה. סדר הכפתורים אינטואיטיבי.
לדף שתי מטרות נוספות - לשמור על מעורבות המשתמש ולהמשיך קדימה כדי להשלים את העסקה שהחברה צריכה לה.
מלבד להמחיש מה מעצב UX עושה, ה- mockup מראה גם מה שמעצב UX לא עושה. ה- mockup מייצג את סדר האלמנטים, את טקסט הגוף, טקסט הכפתורים ואת מיקום האלמנטים בדף. ה- mockup רחוק מהגרסה הסופית של הדף.
אחד פתרונות הבעיה הרבים 
מעצב UX ייצר רישומים ומעגלים רבים. אלה יוצגו בפני שיווק לצורך משוב על התוכן והכוונה. מהתיקונים והתובנות שנאספו, המעצב יוצר מערך סקיצות נוסף. המחזור חוזר על עצמו עד שהסט מגיע למצב בו לא ניתן לבצע שיפורים נוספים. לאורך כל שלב מוקדם זה של עיצוב הוא מעצב ה- UX שעליו לשמור על הדגש על חווית משתמש חיובית.
לאחר מכן מעצב ה- UX יעבוד עם מעצב ממשק משתמש (UI). מעצב ממשק המשתמש אחראי למראה החזותי והערעור הכולל של אתר אינטרנט. מפתח קדמי יעבוד עם מעצב הממשק כדי ליצור את העמוד הסופי ולעדכן את האתר. ברגע שהדף פעיל, מחלקת השיווק תעקוב אחר אינטראקציות עם מבקרים ותנתח את הנתונים מהם. מעצבי ה- UX וה- UI יוצאים לפרויקט הבא.
היכנס למעצב חווית המשתמש 
מעצבי UX הם אחד התפקידים המבוקשים ביותר בלינקדאין עם רשימת דרישות הולכת וגדלה.
• היכרות עם מתודולוגיות פיתוח כמו Agile או Lean UX הדוגלות במחזורי איטרטיבי קצרים שבהם משוב וניתוח מתרחשים לאורך כל המחזור במקום בסוף.
• הכרת שפת סימון היפר-טקסט (HTML) וגיליונות סגנון מדורגים (CSS) לפחות.
• נדרש הכרת תחום ה- UX. זה כולל הכרת עקרונות וטכניקות ושיטות עבודה מומלצות עדכניות. מתרגל UX יודע ליצור ולבצע בדיקות משתמשים. צפוי בקיאות בשימוש ב- Microsoft Visio, בדוכני בלסאמיק, בתוכנית דיאגרמה או בתוכנת דיאגרמות דומה.
• מיטב המעצבים הם גם המתקשרים והמאזינים הטובים ביותר ללא קשר לקהל. על מעצב UX להיות נוח להציג את רעיונותיו ולחנך אחרים לעיצוב UX.
בחמש השנים האחרונות החלו אוניברסיטאות נוספות להציע תוכניות מלאות לעיצוב UX. קורסים מקוונים ומוצרי bootcamps אינטנסיביים הגיעו לידיהם. ישנם תארים, תעודות ותעודות זמינים בהתאם למצב התלמיד ומטרת הקריירה שלו.
תכנון חוויית משתמש הוא מסלול לימודים בין תחומי. זו קריירה שמתאימה כמעט לכל ענף ברחבי העולם. אם אתה אוהב את ד"ר ווטסון עם עין ותחושה טובה לעיצוב, אז בכל מקרה תסתכל על הקריירה הזו.
אגב, כל הגרפיקה במאמר זה נוצרה עם כלים, טכניקות וציורים המשמשים בתחום UX. זה לא ברמה של מיכלאנג'לו אבל הם כן מעבירים את המסר, לא?
הוראות וידאו: חווית משתמש - מה זה ux ui תוכנה עיצוב אפליקציות XD (אַפּרִיל 2024).